TAD to narzędzie dla autorów treści wspomagające zapewnianie dostępności. Wyróżnia wizualnie typowe problemy i podpowiada, jak je naprawić.
Funkcje
TAD działa jako prosty program testujący pojedyncze strony. Został zaprojektowany tak, aby można go było łatwo zintegrować z dowolnym systemem zarządzania treścią (CMS), ale może również działać jako skryptozakładka. TAD nie jest narzędziem do wszechstronnej analizy kodu. TAD zwraca uwagę wyłącznie na kwestie związane z treścią
- Ponad 50 warunków testowych.
- Darmowe i otwarte oprogramowanie.
- Zwięzłe intuicyjne podpowiedzi wyjaśniające problemy.
- Bez skomplikowanego API lub integracji.
- Łatwy do dostosowania: dodaj własne zestawy reguł.
- Automatyczne: sprawdza treść podczas ładowania strony.
- Dodatkowe (przełączane) kontrole: Kontrast, etykiety formularzy, czytelność, łącza (zaawansowane).
- Tryb ciemny.
Zaprojektowany dla autorów treści

Automatyczne
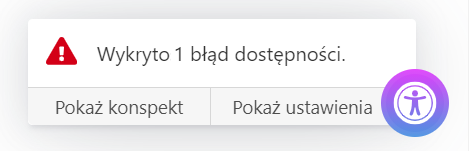
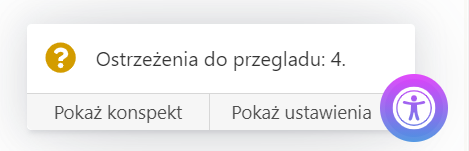
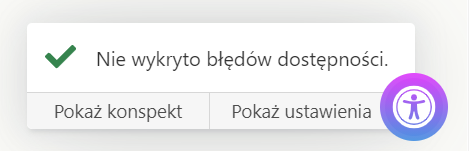
TAD przeprowadza szybkie skanowanie podczas ładowania strony. Jeśli wystąpią jakieś błędy lub ostrzeżenia, przełącznik wyświetli plakietkę powiadomienia z całkowitą liczbą wykrytych problemów. Czerwony kolor oznacza błędy, a żółty oznacza tylko ostrzeżenia. Autorzy treści powinni być zachęcani do włączenia TADzika, nawet jeśli nie ma żadnych powiadomień!

Stany
TAD sygnalizuje trzy stany.

Błędy
Wykrywa i sygnalizuje typowe błędy użyteczności i dostępności na poziomie A i AA WCAG 2.1.

Ostrzeżenia
Ostrzega przed potencjalnymi problemami i monituje o ręczne przejrzenie elementu.

Dobrze!
Nie wykryto żadnych problemów z dostępnością lub użytecznością. Kciuk w górę! Masz prawo do satysfakcji!
Pokaż wszystkie testy
TAD sprawdza następujące problemy związane z treścią.
Błędy
- Obrazy
- Brakujący tekst alternatywny.
- Tekst alt zawiera rozszerzenie pliku.
- Tekst alt zawiera tylko tekst zastępczy.
- Łącza
- Nieopisowy tekst łącza jak „dowiedz się więcej” lub „kliknij tutaj”.
- Puste hiperłącza.
- Łącza, które zawierają tylko czcionkę ikony bez dostępnej nazwy lub etykiety.
- Tabele
- Brakujące nagłówki tabel.
- Puste nagłówki tabel.
- Tabela zawiera semantyczne nagłówki.
- Nagłówki
- Nagłówki, które pomijają poziomy.
- Strona nie zaczyna się od Nagłówka 1 lub Nagłówka 2.
- Puste nagłówki.
- Brakujący Nagłówek 1.
- Słaby kontrast tekstu.
- Brakujące etykiety pól formularzy.
- Niezadeklarowany język strony.
Ostrzeżenia
Ostrzeżenia mogą monitować o ręczne przejrzenie elementu, zawierać sugestie dotyczące poprawy użyteczności/dostępności lub ostrzegać o problemach z dostępnością, których nie można wykryć programowo.
- Nagłówki
- Nieprawidłowe użycie blockquote (bloków cytatu) jako nagłówków.
- Nagłówki są zbyt długie (nie jest to wymóg WCAG 2.1).
- Tekst pogrubiony użyty jako nagłówki.
- Obrazy
- Obrazy jako hiperłącza: upewnij się, że tekst alt opisuje przeznaczenie łącza.
- Obrazy zawierające zbędne słowa w tekście alt, takie jak "obraz" lub "grafika".
- Wykryte WSZYSTKIE WIELKIE LITERY/wielkie litery.
- Kontrast, którego nie można określić programowo, na przykład tekst na tle obrazu.
- Widżety wideo: upewnij się, że istnieją napisy rozszerzone.
- Widżety audio: upewnij się, że istnieją transkrypcje.
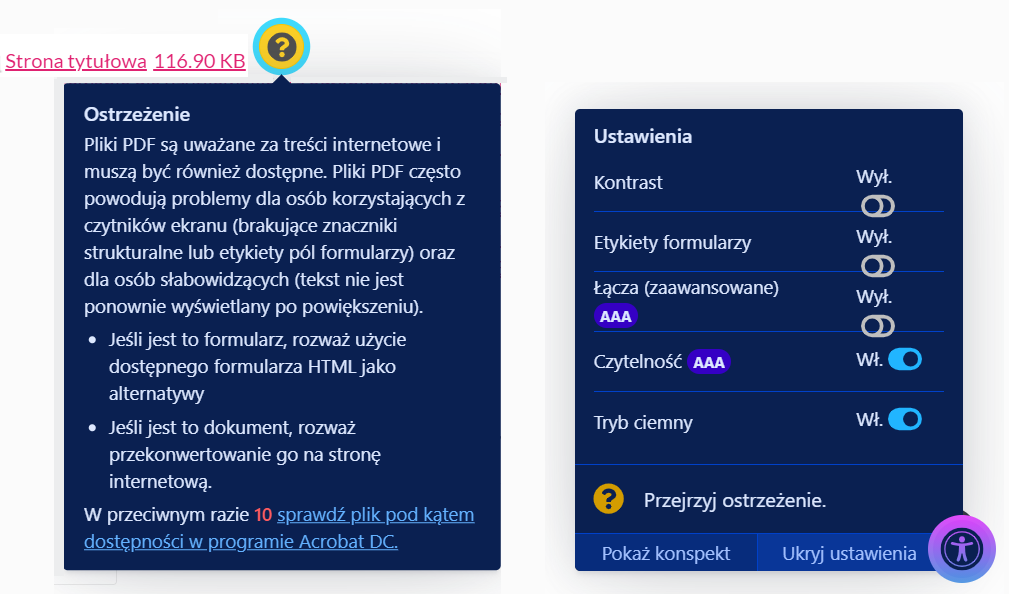
- Sprawdzanie PDF pod kątem dostępności lub zalecanie konwersji do HTML.
- Łącza (zaawansowane)
- Łącza, które otwierają się w nowej karcie bez ostrzeżenia.
- Łącza o identycznych nazwach powinny mieć równoważny cel.
- Łącza do plików PDF i innych plików bez ostrzeżenia.
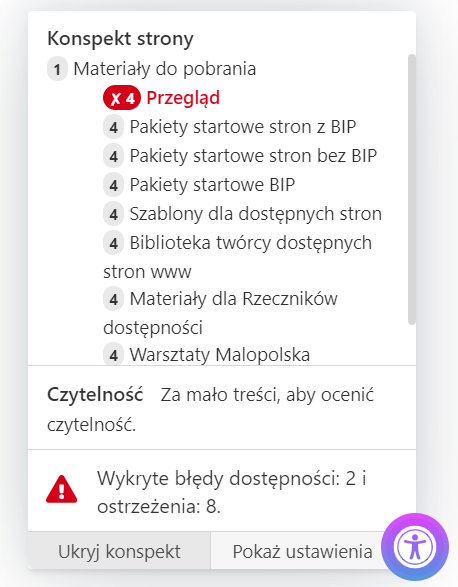
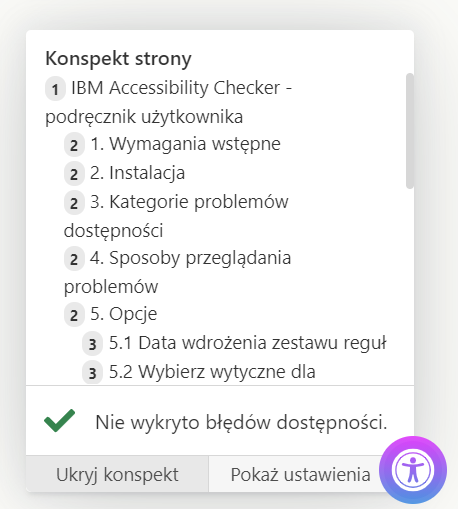
Pokaż konspekt
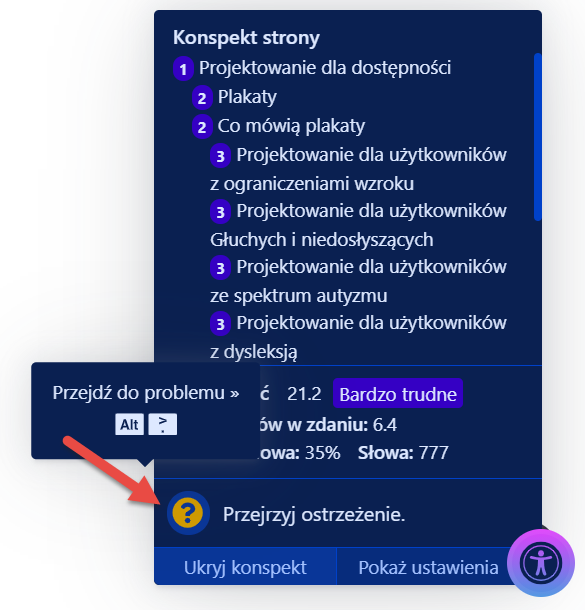
Przycisk Pokaż konspekt wyświetla strukturę nagłówków strony, podobną do spisu treści książki. Konspekt strony daje wizualny obraz tego, jak sekcje strony są ze sobą połączone. Nagłówki powinny zawsze mieć strukturę, która przekazuje hierarchię treści.


Pokaż ustawienia: dodatkowe testy
TAD ma cztery opcjonalne testy i ustawienie trybu ciemnego, które mogą być włączone w zakładce „Ustawienia pokazu”. Chociaż te testy są „opcjonalne”, nie oznacza to, że nie są ważne! W zależności od motywu strony, wtyczki lub systemu CMS, mogą one nie wymagać sprawdzenia za każdym razem. Na przykład, niektóre wtyczki formularzy automatycznie dostarczają etykietę dla każdego pola formularza.

- Kontrast
- Sprawdza kontrast różnych elementów tekstowych.
- Etykiety formularzy
- Sprawdza wszystkie pola formularza pod kątem odpowiadającej im etykiety.
- Rekomendacja z zakresu użyteczności, aby usunąć przyciski "Wyczyść" na formularzach.
- Łącza (zaawansowane)
- Łącza, które otwierają się w nowej karcie bez ostrzeżenia.
- Łącza o identycznych nazwach powinny mieć równoważny cel.
- Łącza do plików PDF i innych plików bez ostrzeżenia.
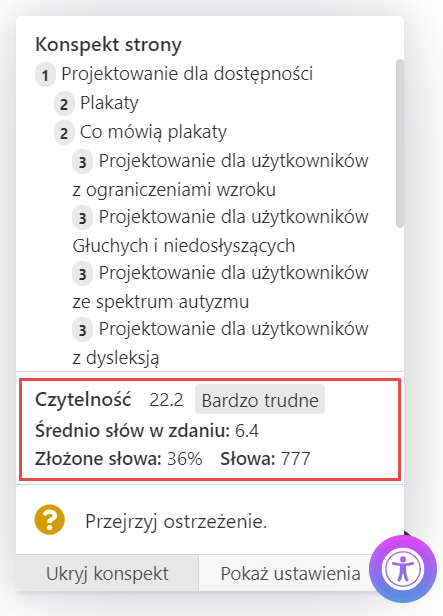
- Czytelność
- Szacuje poziom zrozumiałości całej treści akapitów i list.
Czytelność
TAD może oszacować czytelność na podstawie wszystkich akapitów i list w głównym obszarze treści. Dobry wynik czytelności jest wskazówką, że Twój tekst jest zrozumiały i łatwy do przyswojenia. Jest on oparty na średniej długości zdań i słów na Twojej stronie, przy użyciu formuły znanej jako Indeks czytelności Flescha. Niestety, nie istnieje formuła obliczająca ten indeks dla języka polskiego. TAD szacuje trudność tekstu w oparciu algorytm dla języka angielskiego.
„Dobry” wynik czytelności mieści się w przedziale od 60 do 100. Czasami osiągnięcie dobrego wyniku czytelności może być trudne. Większość Twoich stron może mieć napis „trudne”. Pamiętaj, że ta funkcja jest używana tylko do oszacowania czytelności twoich treści. Powinna być używana tylko jako punkt odniesienia, a nie jako wskaźnik zgodności.
Możesz włączyć funkcję czytelności w panelu ustawień.
Wskazówki, aby poprawić wynik
- Utrzymuj zdania średnio na poziomie 15 słów.
- Unikaj zdań dłuższych niż 25 słów.
- Dziel długie zdania na części lub używaj wypunktowań.
- Unikaj słów trudnych lub z wieloma sylabami.
Szczegóły techniczne dotyczące oceny czytelności
TAD oblicza wynik czytelności na podstawie zawartości wszystkich akapitów (znaczniki <p>) oraz treści list (znaczniki <li>). Niski wynik nie wpływa na stan zaliczenia lub niezaliczenia testów przez TAD.
Uwaga: Ta funkcja działa (w tej chwili) w oparciu o algoarytm dla treści w języku angielskim, dla treści w języku polskim może stanowić tylko orienatacyjna wskazówka. Jeśli chcesz sprawdzić dokładniej poziom zrozumiałości tekstu w oparciu o algorytm opracowany dla języka polskiego, przetestuj swoje treści narzędziem Jasnopis lub Logios.

Gwarancja jakości
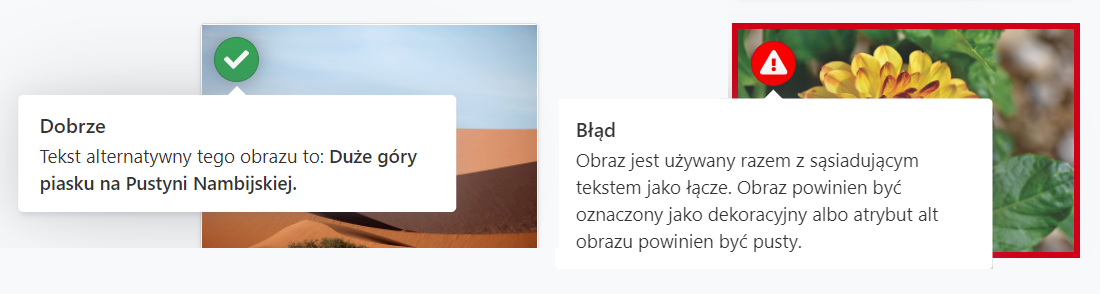
Tworzenie doświadczenia właczającego wymaga zaangażowania. Autorzy treści mogą łatwo sprawdzić swoją pracę. Na przykład, TAD nie tylko zaznacza obrazy bez tekstu alternatywnego (alt), ale autorzy treści mogą również łatwo sprawdzić tekst alt w znacznikach obrazów pod kątem przydatności i jakości. TAD posiada kilka warunków testowych, aby upewnić się, że tekst alt i link są zgodne z najlepszymi praktykami.

Pierwszy obraz ma przycisk Dobry z etykietą narzędzia, która mówi: Dobry, tekst alt dla tego obrazu to: "Duże góry piasku na Pustyni Nambijskiej. Drugi obraz to kwiat z czerwoną obwódką błędu, którego wskazówka mówi: Błąd, znaleziono nieopisowy lub zastępczy tekst alternatywny w podlinkowanym obrazie. Upewnij się, że tekst alt opisuje miejsce docelowe łącza.
Demo
Kliknij przycisk, aby rozpocząć. Przejdź do różnych stron, aby wyświetlić wszystkie trzy stany. Po włączeniu TAD pozostanie włączony nawet podczas przechodzenia do różnych stron. Po prostu kliknij ten sam przycisk, aby wyłączyć TAD.
Instalacja
Skryptozakładka Eksperymentalnie
TAD może działać jako skryptozakładka w dowolnej przeglądarce internetowej.
Jak zainstalować TAD na swojej stronie, przeczytaj poniżej.
- Po prostu przeciągnij na pasek zakładek w Twojej przeglądarce poniższe łącze.
- Uaktywnij zakładkę na stronie, którą chcesz zbadać.
Należy pamiętać, że skryptozakładki nie działają na wszystkich stronach internetowych z powodu zasad bezpieczeństwa, które blokują zewnętrzny kod. Ponadto, ładowanie może potrwać kilka sekund, ponieważ kod jest wstrzykiwany do strony, którą przeglądasz.
Obsługa
Kliknij przycisk przełącznika wyświetlany w prawym dolnym rogu. Jeśli używasz technologii wspomagającej, przycisk ma nazwę „Testuj dostępność”.
Wskazowka #1
Użyj przycisku „Przejdź do problemu”, aby szybko przejść przez wszystkie błędy, ostrzeżenia lub przyciski „dobrze”. Etykieta narzędzia zostanie automatycznie otwarta. Możesz również nacisnąć klawisze alt i . na klawiaturze.
Wskazowka #2
TAD sprawdza również treść ukrytą. Jeśli nie widzisz przycisku błędu lub ostrzeżenia, użyj przycisku „Przejdź do problemu”, aby go znaleźć. Pojawi się alert z podglądem komunikatu o problemie. Jeśli nie wiesz, do czego odnosi się alert, może to być fałszywy wynik pozytywny lub problem, który programista będzie musiał naprawić.

Dla programistów i webmasterów
TAD działa najlepiej w środowiskach CMS opartych na szablonach. Twórz własne warunki i zestawy reguł, aby strategicznie egzekwować wytyczne dotyczące dostępności, użyteczności lub stylu strony w Twojej organizacji. Dostosuj TAD do określonych obszarów strony (np. tylko main - główny obszar treści) - nie wskazuj problemów, których autorzy treści nie mogą naprawić! Dodaj wykluczenia, aby zignorować fałszywe wyniki lub uniemożliwić TAD podświetlanie treści w widżetach mediów społecznościowych lub innej zawartości iFrame.
- Pobierz kod źródłowy TAD z Github
- Forkuj lub wnieś wkład: Oryginalny projekt SAlly na Github
- Zobacz demo wszystkich reguł testowych w akcji.
Podziękowania
TAD jest polskim rozgałęzieniem projektu SA11y stworzonego przez Digital Media Projects, Computing and Communication Services (CCS) na Ryerson University w Toronto w Kanadzie.
Projekt rozwija Adam Chaboryk, CPWA, Specjalista ds. dostepności IT.
Poprzedni współautorzy
- Farhan Mohammed, specjalista użyteczności i dostępności internetowej (2020/2021)
- Kyle Padernilla, specjalista użyteczności i dostępności internetowej (2019/2020)
- Arshad Mohammed, specjalista użyteczności i dostępności internetowej (2018/2019)
- Benjamin Luong, specjalista użyteczności i dostępności internetowej (2016/2017)
Adaptacja i tłumaczenie na język polski
Inne podziękowania
- TAD (i Sa11y) są adaptacją Tota11y autorstwa Khan Academy.
- Biblioteka Tooltip autorstwa Tippy.js
- Wtyczka kontrastu stworzona przez Jason Day.
- Funkcja testowania czytelności jest adaptacją Readability Bookmarklet, którą stworzył Greg Kraus at North Carolina State University.
- Ikony są tworzone przez Font Awesome.
- Działa z jQuery.
- Oryginalna wersja skryptozakładki Sa11y jest hostowana na jsDelivr, CDN dla projektów open source.
- John Jameson (Princeton University) utrzymuje rozwidlenie Sa11y o nazwie Editoria11y, który jest dostępny jako gotowy moduł Drupala. Sa11y i Editoria11y dzielą wiele kodu!
- Przycisk "Przejdź do treści" na tej stronie to świetny skrypt open source znany jako SkipTo.
Wyróżniennia
- Zaufały: Queen's University, Stanford University, Laurentian University, oraz Victoria Island University
- Zaaadoptowany przez Princeton University
- Wyróżniony przez DigitalA11y Blog, The A11Y Project oraz W3C's Web Accessibility Evaluation Tools List!
Licencja
TAD i Sa11y są licencjonowane na warunkach MIT.
Kontakt
Jeśli masz jakieś pytania lub uwagi, napisz do audyt@lepszyweb.pl
